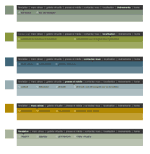
 The palette
The palettethe interface has been designed with one thing in mind: easy to use. we do think we've reached this goal with an horizontal navigation showing different levels of links and each section defined by a specific color. Those colors have been selected from Marc Cénac paintings. Using Photoshop, jlvdesign.com interlaced all the colors from 50 different paintings (les rêveries). Then the application compiled all the colors and we were able to end up with a palette of 200 colors. We finally selected the most used colors such as the "jaune d'ocre" that Cénac uses as a fondamental color. 8 colors were selected and integrated in the navigation system as well as on the entire web site. By achieving this goal jlvdesign.com produced an astonishing result: Translate Cenac's work on the site.
relation - retention - perception
illuminating the use of the online communication
Every physical representation of a company's web site that people notice, whether it's a html site, a flash site or a online video, a logo in a page, a sign, graphics, or a name, offers an opportunity to win respect and admiration. And business can successfully shape favorable consumer opinion by intelligently controlling these many forms of their online communication program.
In today's message-saturated environment, communication programs that produce positive results must stand out in order to get noticed. Thanks to the successful use of web design by professional sports teams, manufacturers from Harley Davidson to Kodak, and Hollywood from Disney to Warner Brothers, people have become web design sophisticates. That's why successful companies hire web designers to plan and produce online business communications. They realize that they need professionals to help them figure out which message to send out and how to deliver it with effective impact.
Strategically guided web design positions an organization to set off a very desirable chain reaction: Positive impressions create higher perceived value which boosts sales. The final links in the chain tug nicely on the bottom line because the first links are forged into place with a results-oriented plan - a online communication strategy.

HTML Dynamic
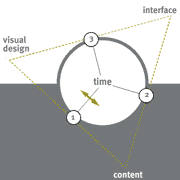
To optimize the balance of priorities on a website, it is best to visualize the three component elements in relation to each other on a triangle. When you choose one element as the top priority (e.g. Content), you have to prioritize its relationship to the other two elements: in this example the Content relation to visual design is the first priority (1), Content relation to interface becomes second (2), and Visual Design to Interface becomes third (3) by default.
If you need to develop or revamp your web site please contact us at jlv@jlvdesign.com
